Еще один портрет акварелью
Открываем документ, содержащий портретную фотографию.
Теперь выделяем все изображение: Select>All (<Ctrl> + <A>) и копируем это выделение в буфер: Edit>Copy (<Ctrl> + <C>). На палитре Layers (Слои) создаем новый слой щелчком на значке


Рис. 287.

Рис. 288.
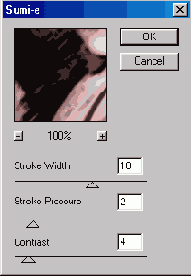
Далее к изображению применяем фильтр: Filter>Brush Strokes>Sumi-e. Устанавливаем следующие значения параметров: Stroke Width — 10, Stroke Pressure — 2, Contrast — 4.

Рис. 289.

Рис. 290.
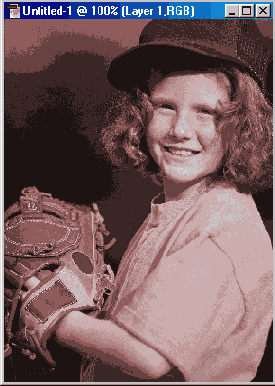
Результат действия этого фильтра первоначально вас немного напугает. Но мы продолжаем — ведь это только промежуточный этап!
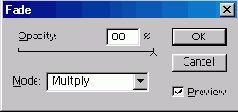
Затем выполняем команду Edit>Fade Sumi-e (<Shift> + <Ctrl> + <F>). Режим (Mode) устанавливаем в значение Multiply.

Рис. 291. Темные оттенки нашего изображения еще более усугубятся
Применяем фильтр Filter>Pixelate>Crystallize с значением 10 параметра Cell Size. А потом выполняем команду Edit>Fade Crystallize и устанавливаем значения параметров, соответственно Normal и 47.

Рис. 292. Фильтр Fade Crystallize преобразует изображение к мозаичному виду

Рис. 293.
Инструментом


Рис. 294.
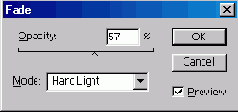
Выполняем команду Edit>Fade Chalk & Charcoal, установив значения Mode — Hard Light, Opacity Непрозрачность) — 57%.

Рис. 295.

Рис. 296.
Отрегулируем контрастность с помощью кривых: Image>Adjust>Curves.
Выделяем все полученное изображение и копируем его в буфер: Edit>Copy (<Ctrl>+<C>). Создаем новый слой, так же как мы это делали на первых этапах. В новый слой вставляем изображение из буфера.
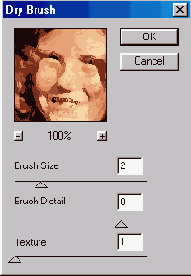
Далее возвращаемся к слою с изображением, копию которого мы только что сделали. Здесь применяем фильтр: Filter>Artistic>Dry Brush с значениями параметров: Brush Size - 2, Brush Detail - 8, Texture —1.

Рис. 297. Применяем фильтр: Dry Brush

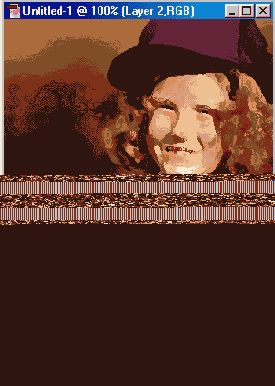
Рис. 298.
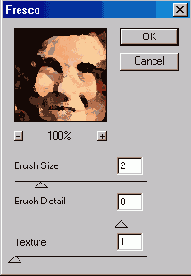
Затем применяем фильтр Filter>Artistic>Fresco с аналогичными параметрами (2,8, 1).

Рис. 299. Применяем фильтр: Fresco

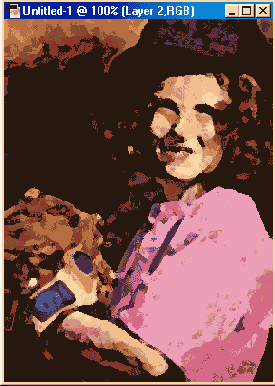
Рис. 300.
Выполняем команду Edit>Fade Fasco и устанавливаем значения параметров 63 и Normal соответственно.
На завершающем этапе устанавливаем видимость всех трех имеющихся у нас слоев. Подрегулируем прозрачность двух верхних слоев. Сквозь них должен проступать первоначальный цветной слой. Он делает некоторые детали более точными. Объединяем все слои.

Рис. 301. Так будет выглядеть портрет в акварели
При желании здесь также можно использовать фильтр: Filter>Texture>Texturize, который придаст изображению эффект нанесения на холст.

Рис. 302. Изображение с использованием эффекта нанесения на холст
Приведенные ниже примеры использования редактора Photoshop также связаны с обработкой фотографических изображений и демонстрируют некоторые эффекты, которые можно применить к изображению.
