Кнопка
В мультфильмах Flash кнопка является особой конструкцией, специальным символом типа Button (Кнопка). Мы рассмотрим этот символ в следующей главе, а здесь займемся просто рисованием изображения кнопки. Это изображение может понадобиться нам и при создании символа типа Button, и просто в каких-нибудь графических композициях.
Кнопки, как известно, могут иметь самые разные формы. Во встроенной в Flash общей библиотеке (Window>Common Library) можно найти несколько вариантов анимационных кнопок. Мы же рассмотрим создание довольно простой прямоугольной кнопки. В данном случае технология для нас важнее внешнего вида конечного результата.
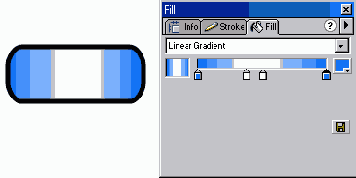
Выберите инструмент «Прямоугольник» (Rectangle). В разделе Options в нижней части панели инструментов щелкните на кнопке Round Rectangle Radius (Радиус скругления углов). В открывшемся диалоговом окне введите значение радиуса, например, 20. Нарисуйте прямоугольник на рабочем столе. Залейте его линейным градиентом, чтобы придать изображению кнопки объемный вид. Для этого выберите инструмент «Ковш с краской» (Paint Bucket), а на палитре Fill (Заливка) задайте параметры градиента — цвет и форму. Сделайте так, чтобы градиент в центре был светлым, а по краям темным. Для этого на палитре придется создать третий ползунок. Каждому ползунку можно задать свой цвет. Настроив параметры градиента, щелкните на изображении прямоугольника.

Рис. 524. Изображение кнопки, залитое линейным градиентом
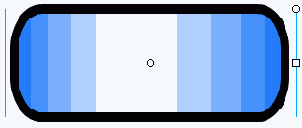
Однако кнопка выглядела бы лучше, если бы светлая полоса (блик) располагалась горизонтально, а не вертикально. Для этого следует просто повернуть заливку на 90 градусов. Выберите инструмент «Ковш с краской» и в разделе Options панели инструментов щелкните на кнопке Transform Fill (Преобразовать заливку). Затем щелкните на изображении кнопки. В результате около него появятся две синие линии, на одной из которых расположены два маркера. В центре изображения будет круглый маркер. Переместите круглый маркер на синей линии. Вы увидите, что параллельные линии начнут поворачиваться по кругу относительно центрального маркера. Если отпустить кнопку мыши, то станет видно, что заливка повернулась на некоторый угол. Напомним, что нужно повернуть заливку на 90 градусов. После поворота заливки подкорректируйте параметры градиента. Это можно сделать путем перемещения квадратного маркера на синей линии, а также с помощью палитры Fill. Если щелкнуть где-нибудь вне изображения кнопки, синие линии с маркерами исчезнут.

Рис. 525. Преобразование градиентной заливки изображения кнопки. Наверху показано исходное изображение с линиями и маркерами преобразования, а внизу — конечный результат
Итак, у нас получилась кнопка в обычном (ненажатом) состоянии. Чтобы нарисовать кнопку в нажатом состоянии, можно, например, сделать центральный блик более тусклым. Для этого следует выделить заливку и воспользоваться палитрой Fill.
На кнопку можно поместить надпись. Для этого воспользуйтесь инструментом «Текст» (Text) и палитрой Character (Знак).

Рис. 527. На кнопку можно поместить текст Character
Наконец, вы можете изменить размеры кнопки. Для этого сначала выделите кнопку. Если на ней находится текст, то убедитесь, что он также выделен (он должен быть охвачен синим прямоугольником). Для этого лучше воспользоваться инструментом «Выделение» (черная стрелка), обведя кнопку прямоугольной областью охвата. Затем щелкните правой кнопкой мыши и в контекстном меню выберите команду Scale (Масштабировать). Затем, как обычно, переместите квадратные маркеры.
Если вы собираетесь использовать созданное изображение кнопки в других проектах, то сохраните его в библиотеке как символ типа Graphic (Графический). Для этого сначала выделите кнопку, а затем выполните команду Inser>Convert to Symbol (Вставить>Преобразовать и символ). В открывшемся диалоговом окне введите имя кнопки, например Прямоугольная кнопка с градиентом, и выберите тип символа Graphic. Если вы откроете окно библиотеки с помошью команды Window>Library (Окно>Библиотека), то найдете в нем только что созданный графический символ.
