PushButton (Кнопка)
Кнопки-компоненты не отличаются принципиально от кнопок-символов, которые были рассмотрены выше. Особенностью кнопок-компонентов является то, что для них определены лишь два визуальных образа — исходное состояние и состояние «нажата». Поэтому кнопка-компонент не реагирует на перемещение указателя мыши. Например, такая кнопка не чувствительна к событию «указатель мыши на кнопке». Единственное воспринимаемое ею событие — щелчок на кнопке (Click). Для кнопки-компонента предусмотрен метод setClickHandler, который дает возможность назначить кнопке функцию, обрабатывающую щелчок. Например, если в мультфильме имеется кнопка с именем mybutton, то в сценарии можно написать: mybutton.setClickHandler(«onClick»), где onClick — имя функции-обработчика, которая должна быть определена для той же временной шкалы, к которой относится кнопка mybutton.
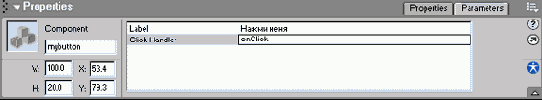
На палитре свойств для кнопки можно задать два параметра:
является Push Button;

Рис. 509. Свойства компонента Pushbutton в палитре Properties
