Рисование во FLASH В этой главе
Таким образом, в этой главе мы рассматриваем Flash просто как векторный редактор для создания и изменения векторных изображений. Техника работы с векторными изображениями отличается от способов работы с растровыми картинками. Вместе с тем, в Flash вы имеете возможность импортировать в свою векторную графическую композицию растровые изображения. При этом их можно масштабировать, осуществлять геометрические преобразования как целого объекта, но нельзя корректировать цвет пикселов. Иначе говоря, растровое изображение в векторном редакторе представляется как некий единый объект, хотя средствами Flash можно попытаться разделить его на отдельные части. Анализ изображения с целью коррекции цвета, контрастности, выделения фрагментов и т. п. производится совсем другими средствами — растровыми редакторами, например, Photoshop. При работе в векторном редакторе вы должны уяснить прежде всего, что все изображения или их фрагменты представляют собой объекты графической композиции. Каждый объект можно модифицировать, т. е. изменить. Если объекты были соединены в один групповой объект, то редактировать исходные объекты уже нельзя: с точки зрения программы Flash они перестали быть автономными объектами композиции, хотя мы из эстетических, логических и других соображений все еще продолжаем воспринимать их как отдельные части целой картины.
Flash — это компьютерная программа, в которой все элементы являются объектами (с точки зрения объектно-ориентированного программирования). Объекты характеризуются свойствами. Мало знать имя (название) объекта, хотя нередко в имени видна попытка отразить его сущность. Только изучив свойства объекта, мы можем понять, чем является тот или иной объект. Например, в математической теории множеств не дается определение понятия «множество» с математической точки зрения. Конечно, там есть слова, призванные направить нашу интуицию » должное русло, но все они в совокупности не являются математическим определением. Добавим: многие, даже профессора, продолжают считать, что задача какой-либо теории состоит в том, чтобы дать определение предмета исследования. Поэтому они предпринимают неимоверные усилия, скорее в лингвистической, чем в предметной области, чтобы дать исчерпывающее, на все времена, словесное определение. На наш взгляд, все эти труды напрасны, поскольку не ведут к цели: уяснению того, что с чем связано. Названия могут быть удачными или нет, но не они формируют наши понятия в конечном счете. Впрочем, главная задача математики — не в создании строгих определений, а в построении моделей действительности. Так, например, мы постигаем идею множества, изучив его математические свойства, выраженные в виде теорем, а не житейские метафоры. Все сказанное выше является лишь преамбулой к последующему изложению, понимание которой желательно, но совсем необязательно для дальнейшего чтения.
Произведения статической графики, созданные в Flash, можно потом использовать в более грандиозных проектах, таких как мультфильмы. Кроме того, их можно экспортировать в файлы других форматов векторной и растровой графики. Часто бывает удобно нарисовать что-нибудь от руки именно в векторном редакторе, а затем экспортировать результат в файл растрового формата, чтобы открыть его потом, например, в Photoshop для окончательной редакции. Например, подготовку обложки книги часто делают в векторном редакторе (заливки цветом определенных участков, тексты, авторские дорисовки). При этом живописные элементы (репродукции картин, фотографии и т. п.) предварительно обрабатывают в растровом редакторе, а затем импортируют в векторный редактор, чтобы составить общую и окончательную композицию. Изображения в векторном формате 5WF, созданные в Flash, можно публиковать на Web-страницах. Пока это един-ггвенный векторный формат, пригодный для публикации в Web.
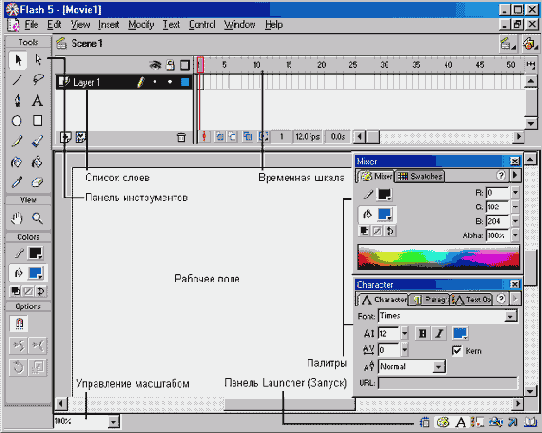
В главном окне Flash нас будут интересовать в основном панель инструментов, политры настройки параметров и список слоев. Такой специфический инструмент, как временная шкала, расположенный на видном месте, нужен при создании анимационной графики. Мы отложим его рассмотрение до следующей главы. Так что пока забудьте о нем.
Внимание! При описании инструментов Flash, если специально не оговорено, имеется в виду версия 5.0. Особенности Flash MX мы будем оговаривать особо.
В верхней части главного окна Flash 5.0 находится, как и у всех графических реакторов и других прикладных программ, строка меню. Ниже меню располагается горизонтальная панель с инструментами; вдоль левой стороны окна — панель инструментов рисования (Tools). Чтобы скрыть или показать их, следует воспользоваться командами Window>Toolbars>Main (Окно>Панели инструментов>Главная) Window>Tools (Окно>Инструменты). В правой части окна находятся так называемые плавающие палитры (панели) параметров, которые можно перемещать. Первоначально открыто лишь несколько палитр из довольно большого множества палитр, имеющихся в Flash. Чтобы открыть недостающую палитру, выполните команду Window>Panels (Окно> Панели) и выберите нужную палитру в меню. Чтобы убрать с экрана палитру, выполните аналогичные действия (команды меню Window>Panels являются триггерами, т. е. находятся в одном из двух возможных состояний: включена/отключена). Панели параметров мы называем палитрами, как это принято в Photoshop. Вы можете называть их, как хотите. Палитры можно удалять с экрана, чтобы освободить место для рисования и просмотра изображений, и возвращать, когда они понадобятся.
В центре окна Flash находится рабочее поле, на котором и происходит рисование. Это поле находится в отдельном окне главного окна. Стандартное имя этого окна — Movie (кино, фильм, мультфильм). Дело в том, что все, что создается в Flash, рисунки или анимация, имеет общее название — фильм или мультфильм (по-английски, movie). Если быть точнее, на рабочем поле расположен так называемый монтажный стол или область видимого документа Flash. Все, что выходит за рамки монтажного стола, не будет видно при демонстрации конечного результата, но будет в нем содержаться.

Рис. 430. Главное окно Flash 5.0
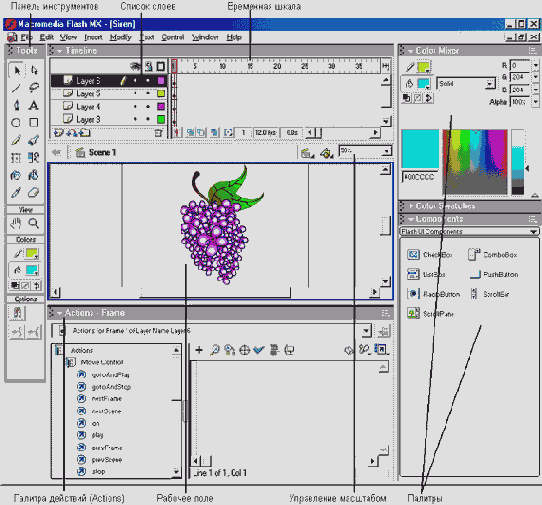
Главное окно Flash MX несколько отличается от главного окна Flash 5.0, но построено на тех же основных принципах. Мы небудем подробно рассматривать все его особенности. Остановимся лишь на основных моментах. В Flash MX сокращено количество палитр. В меню Window (Окно) нет подменю Panels (Панели), в котором можно выбрать панель (палитру), чтобы открыть или закрыть ее. Палитры в Flash MX открываются и закрываются непосредственно с помощью меню Window. Обратим внимание, что все свойства текущего (т. е. выделенного) элемента на рабочем поле отображаются на одной палитре Properties (Свойства), которая по умолчанию расположена внизу. Ее еще называют инспектором свойств (properties inspector). Содержание этой палитры зависит от текущего объекта (т. е. выделенного в данный момент). Иначе говоря, содержание палитры свойств контекстно зависимо. Это очень удобно. А в Flash 5.0 свойства объекта рассредоточены по нескольким палитрам или по нескольким вкладкам одной палитры. По умолчанию в Flash MX открывается палитра действий (Actions), предназначенная для работы со сценариями на языке Action Script. Сценарии используются при создании анимаций (мультфильмов). Поэтому в случае работы над обычной графикой эту палитру можно закрыть, чтобы освободить место.
В левой части главного окна Flash находится панель инструментов Tools. Именно она содержит инструменты, используемые при рисовании и редактировании изображений. Упомянутые выше палитры предназначены для настройки параметров инструментов. Итак, есть инструменты и есть палитры настройки параметров. Следует также помнить, что щелчок правой кнопкой мыши на нарисованном объекте раскрывает контекстное меню, в котором можно выбрать команды (пункты, опции), относящиеся к этому объекту.

Рис. 431. Главное окно Flash MX

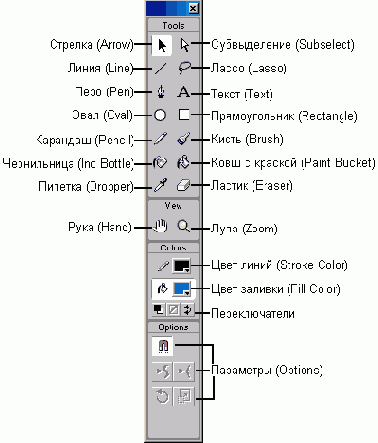
Рис. 432. Панель инструментов Flash 5,0 с указанными основными инструментами рисования
На панели инструментов, в числе прочих, находятся три наиболее важных и часто используемых инструмента:



Инструмент

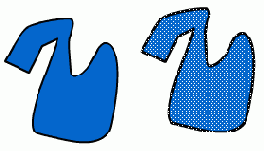
Выберите инструмент Arrow. Для этого просто щелкните на нем. Теперь щелчок мышью можно использовать для выделения. Результат щелчка на объекте будет зависеть от того, на чем именно он был сделан, — на контуре или на заливке. Если объект имеет и контур, и заливку, то для выделения их обоих можно дважды щелкнуть на заливке. Есть и другой, более универсальный способ — очертить («растянуть») прямоугольную область выделения. При этом вы можете обвести создаваемой областью выделения несколько объектов. Для этого нажмите левую кнопку мыши в одном углу создаваемой области и, удерживая кнопку мыши нажатой, перетащите указатель в другой угол, после чего отпустите кнопку. При этом вы увидите границы (обычно синего цвета) области выделения. Ваша задача состоит втом, чтобы охватить этими границами выделяемые объекты. Все, что выделено в данный момент, приобретет характерную окраску мелкосетчатой структуры. Убедитесь, что все нужные вам объекты выделены. Если ваша цель не достигнута, повторите операцию выделения более тщательно.

Рис. 433. Невыделенный (слева) и выделенный (справа) графические объекты
Если у вас на рабочем поле находятся несколько относительно простых объектов, достаточно удаленных друг от друга, и вы уверены, что сможете охватить прямоугольником нужное их подмножество, то черная стрелка подойдет для этой цели. Однако нередко встречаются более сложные ситуации, когда прямоугольник охвата слишком груб, чтобы выделить нужные объекты. В этом случае вы можете воспользоваться более прецизионным инструментом, называемым

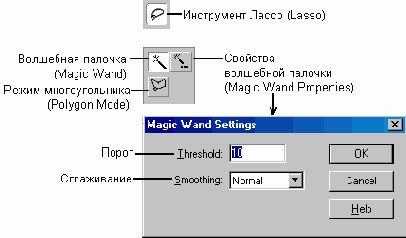
Режим «Волшебная палочка» (Magic Wand) установлен по умолчанию. Чтобы изменить его параметры, следует щелкнуть на кнопке свойств этого режима (Magic Wand Properties). В результате откроется диалоговое окно, в котором можно ввести значения параметров. Поэкспериментируйте с различными значениями этих параметров, чтобы понять их смысл.
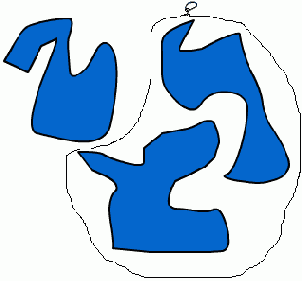
В режиме, установленном по умолчанию, инструмент «Лассо» позволяет нарисовать произвольную замкнутую линию, обозначающую границу выделения. В этом случае нажмите кнопку мыши в точке начала контура выделения и, удерживая ее, переместите указатель по траектории, охватывающей нужную область. При этом удет появляться контур выделения. Отпустите кнопку мыши, когда указатель приблизится к начальной точке траектории выделения. Убедитесь, что все объекты в только что созданной области выделены.

Рис. 434. Раздел Options панели инструментов при выбранном инструменте «Лассо»
Если выбран «Режим многоугольника» (Polygon Mode), то создать область выделения чуть сложнее. Сначала щелкните в начальной точке контура выделения, затем переместите указатель в какую-нибудь другую точку и снова щелкните. Появится отрезок прямой линии. Теперь переместите указатель в новое место и снова щелкните. Появится второй отрезок прямой, примыкающий к первому. Чтобы завершить построение контура выделения, сделайте двойной щелчок. Все объекты, охваченные созданным контуром, будут выделены, а сам контур исчезнет.
Чтобы выделить все объекты, нажмите клавиши <Ctrl>+<A> или выполните команду Edit>Select All (Редактировать>Выделить все). Чтобы отменить выделение, нажмите клавиши <Ctrl>+<Shift>+<A> или выполните команду Edit>Deselect Аll (Редактировать>Отменить выделение всего).
Прежде чем начать рисовать, следует приобрести твердые навыки выделения объектов или их частей, а также привыкнуть контролировать текущее выделение.

Рис. 435. Выделение графических объектов с помощью инструмента «Лассо»
Инструмент

