Объектная модель
Теперь рассмотрим объектную модель подробнее. Сразу предупредим, что это рассмотрение не исчерпывающее. Какуже отмечалось, каждый элемент страницы (HTML-документа) предстает в виде объекта со своими свойствами и методами. Объекты, соответствующие элементам страницы, упорядочиваются в некоторую иерархическую структуру так, что одни из объектов являются подобъектами других объектов.

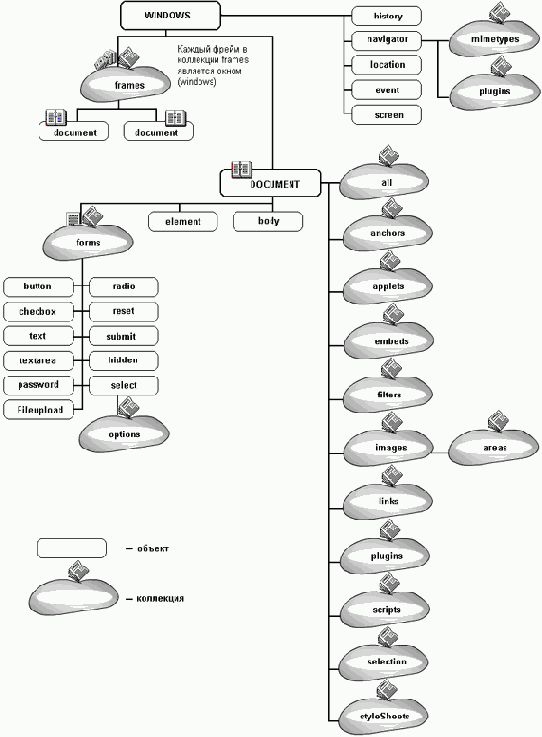
Рис. 680. Объектная модель
Самым главным является объект window (окно), который находится вверху иерархии. Но в то же время основное в модели — объект document, т. к. большая часть страницы состоит из его частей. По существу, объект window — просто контейнер (объект, содержащий другой объект) для объекта document. Кроме объектов, в модель входят коллекции — структуры, аналогичные массивам. В таком массиве каждый элемент принадлежит структуре и связан с соседними элементами. Иначе говоря, коллекция — это способ держать объекты вместе для упрощения доступа к ним с помощью программного кода. Считайте, что коллекция — просто промежуточный (технологический) уровень в иерархии.
Например, объект document может содержать коллекцию images картинок (объектов frame). Мы можем обратиться к картинке либо по ее имени, либо по порядковому номеру:
document . images ( "my_labelture" )
window .images (0)
В коллекциях объектной модели первый элемент имеет нулевой индекс (порядковый номер). Расположение (индекс) элемента в коллекции зависит от его места в исходном тексте HTML-документа.
Рассмотрим пример простого HTML-документа:
<HTML>
<НЕАD> <TITLE>Пример</ТITLE> </НЕАD>
<BODY>
<CENTER>
< ! Рисунок 1 >
<IMG ЗНС="рис1 .gif " NAME="imagel ">
</CENTER>
<! Форма, содержащая три элемента > <FORM NAME="myForm">
Имя: <INPUT TYPE="TEXT" NAME="xName" VALUE=""XBR>
E-mail: <INPUT TYPE="TEXT" NAME="email" VALUE=" "><BR><BR>
<INPUT TYPE="BUTTON" NAME="raybutton" VALUE="Нажми меня">
</FORM>
<! Рисунок 2 >
<IMG SRC="pnc2 .gif" NAME="image2 " WIDTH=200>
< ! Ссылка >
<A HREF="www.admiral.ru/~dunaev">Mofl
домашняя страница</А>
</BODY>
</HTML>
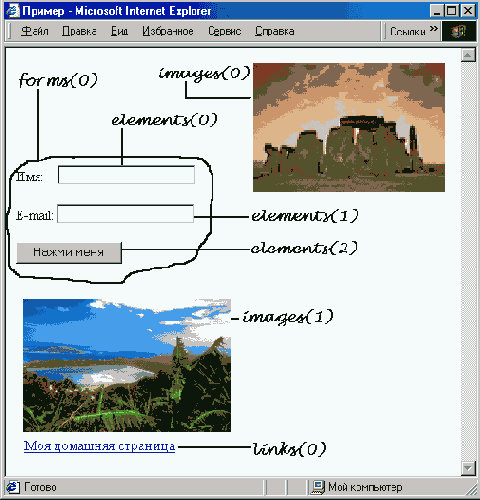
На рисунке, изображающем описанную выше страницу в окне браузера, сделаны поясняющие надписи, чтобы было понятно, какие элементы страницы какими объектами представляются.

Рис. 681. Объекты, соответствующие элементам Web-страницы (HTML-документа)
На этой странице расположены два рисунка, одна ссылка и форма, содержащая два поля ввода текста и кнопку. Окно браузера — это объект window. Он также содержит элементы, такие как строка состояния. Внутри окна браузера размещен HTML-документ. Этот документ представлен объектом document — самый важный объект в объектной модели. Все элементы HTML-документа являются свойствами объекта document и одновременно объектами с точки зрения языка сценариев. Для удобства некоторые объекты объединены в группы, называемые коллекциями. Например, коллекция всех картинок в HTML-документе называется images, а коллекция всех ссылок — links. Чтобы обратиться к объекту из коллекции, нужно указать его номер в этой коллекции. На следующем рисунке приведена иерархическая схема объектного представления HTML-документа из рассматриваемого примера:

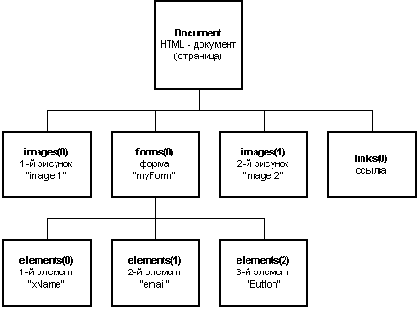
Рис. 682. Иерархическая схема объектного представления HTML-документа
Первый объект в этой структуре — document. Первый элемент HTML-документа — картинка с именем image 1. Она представляется в виде объекта images (0) (напомним, что нумерация элементов коллекции начинается с нуля, поэтому первый элемент коллекции имеет индекс 0). В примере первой картинкой является графическое изображение из файла рис 1.gif. Чтобы получить доступ к этому элементу страницы, требуется записать:
document.images (0)
Если нужна кнопка, то пишем:
document.forms(0).elements(2)
Для доступа к первому полю ввода используется запись:
document.forms(0).elements(0)
Если мы хотим узнать, какой текст ввел пользователь в это поле, то должны выяснить, какое свойство или метод позволяет получить доступ к этой информации. Обращаемся к справочнику и находим, что свойство value имеет в качестве значения текст, содержащийся в поле ввода, — как раз то, что нам нужно. Тогда для получения информации следует записать:
document.forms(0).elements(0).value
HTML-документе были предусмотрительно определены имена элементов с помощью атрибута NAME. Хотя задание имен не является обязательным, указывать имена все же очень полезно, поскольку появляется возможность обращаться к элементам по именам. Например, вместо записи
document.forms(0).elements(0).value
можно было бы записать
document.myForm.xName.value
Это удобно, особенно когда на странице расположено много элементов, и трудно отслеживать, какой индекс имеет тот или иной элемент. Еще раз обратите внимание на то, что регистр букв в имени элемента имеет важное значение. Так, myForm и myform — не одно и то же.
Таким образом, для получения доступа к информации об элементах страницы необходимо, во-первых, знать положение соответствующего объекта в иерархии объектов. Во-вторых, нужно знать, как называются собственно объекты, их свойства и методы. Термин «получение доступа», скорее всего, вам знаком.
Теперь рассмотрим основные объекты, их свойства и методы.
